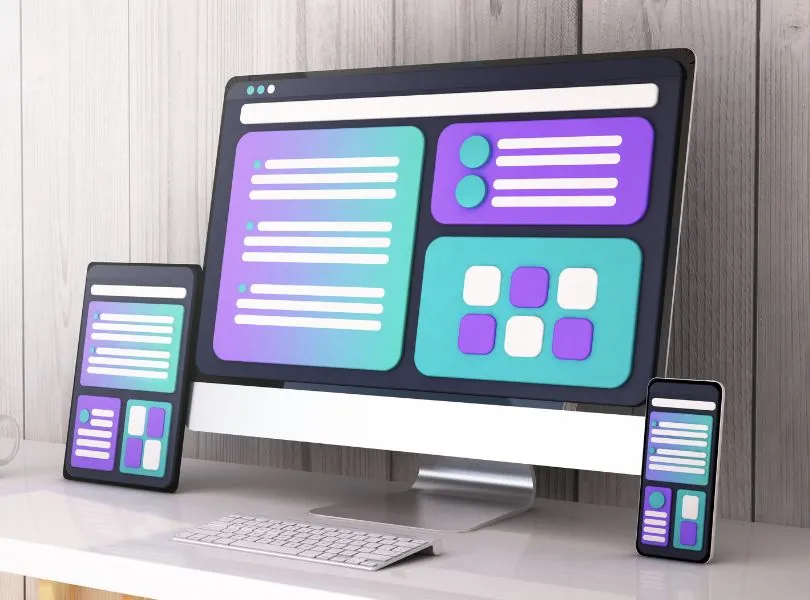
El diseño de páginas web ha experimentado una transformación radical en los últimos años debido a la aparición de una amplia variedad de dispositivos con diferentes tamaños de pantalla, como móviles, tablets y ordenadores portátiles. Esto ha forzado a los diseñadores a adoptar enfoques más flexibles para asegurar que los contenidos web se presenten de forma óptima en cualquier dispositivo. Este enfoque se conoce como diseño web multidispositivo o diseño responsive.
En los inicios del diseño web, los diseñadores solo tenían que preocuparse por resoluciones de pantalla estándar, generalmente orientadas a monitores de escritorio. Sin embargo, con la proliferación de dispositivos móviles con distintas resoluciones y densidades de pantalla, las reglas del juego cambiaron drásticamente. Hoy en día, es fundamental para un diseñador web crear sitios que funcionen adecuadamente en pantallas pequeñas, medianas y grandes, respetando la experiencia del usuario en cada formato.
El enfoque mobile first
Una de las tendencias más populares en el diseño web multidispositivo es la estrategia mobile first, que consiste en diseñar primero para las pantallas más pequeñas y luego adaptar el diseño progresivamente a dispositivos de mayor tamaño. Esta estrategia responde a la realidad de que la mayor parte del tráfico web proviene de dispositivos móviles, lo que hace esencial priorizar la experiencia de usuario en estos dispositivos.
Al comenzar con un diseño para móviles, se optimiza la estructura del contenido y su funcionalidad, lo que asegura que el sitio web sea eficiente y fácil de usar, incluso en pantallas pequeñas. Desde ahí, el diseño se adapta para pantallas más grandes, añadiendo gradualmente más elementos visuales y funcionales, pero siempre asegurando que el núcleo del diseño, centrado en la usabilidad, esté presente en todas las versiones.
Diseño web adaptable y flexible
El diseño adaptable permite que las páginas web se ajusten automáticamente a cualquier tamaño de pantalla. Esto no solo incluye la reorganización de elementos visuales y contenidos, sino también tener en cuenta factores como la densidad de píxeles, la luminosidad y el brillo de las pantallas, que pueden afectar la percepción de los usuarios.
Un buen diseño adaptable tiene en cuenta las diferencias entre los dispositivos en aspectos como la experiencia de usuario y la usabilidad. La clave es ofrecer una navegación fluida y accesible sin importar el dispositivo utilizado. Esto implica, por ejemplo, evitar el uso excesivo de elementos gráficos que podrían dificultar la carga de la página en dispositivos móviles, o implementar tamaños de fuente y botones que sean fáciles de interactuar en pantallas táctiles.
Usabilidad y experiencia del usuario
La usabilidad es uno de los aspectos más críticos en el diseño web responsive. Al adaptar el diseño a diferentes dispositivos, es importante mantener un equilibrio entre lo visual y lo funcional. Un sitio web debe ser visualmente atractivo, pero sin comprometer su funcionalidad. Esto es especialmente importante cuando se trata de dispositivos móviles, donde el espacio es más limitado y cada elemento debe estar optimizado para facilitar la navegación.
Además, hay que recordar que los navegadores y dispositivos no siempre renderizan los contenidos de la misma manera. Por ejemplo, un diseño puede verse perfecto en un navegador de escritorio, pero verse diferente en un móvil o tablet debido a variaciones en la forma en que los dispositivos procesan el contenido. Esto hace esencial realizar pruebas constantes en diferentes plataformas para asegurar que el sitio web se vea y funcione correctamente en todas ellas.
Preparación de contenidos para la web: retos y oportunidades
El contenido es el elemento más importante de cualquier página web, y su correcta organización es clave para el éxito del diseño web multidispositivo. Al crear un diseño responsive, hay que considerar que el contenido se va a consumir en una gran variedad de situaciones: desde usuarios que navegan en el tren con sus teléfonos móviles hasta aquellos que utilizan su ordenador de sobremesa en la oficina.
Uno de los mayores desafíos del diseño web actual es mantenerse al día con las tendencias y estándares del sector, así como con las constantes actualizaciones de los navegadores y dispositivos. Por ejemplo, la inclusión de tipografías no estándar en sitios web ha sido una lucha constante para los diseñadores, ya que hasta hace poco no había una compatibilidad completa entre todos los navegadores. Sin embargo, con la evolución de la web, hoy es más fácil implementar este tipo de recursos sin preocuparse tanto por la compatibilidad.
Es crucial monitorizar los datos de los usuarios y cómo interactúan con el contenido. El análisis de tendencias de uso puede proporcionar una visión valiosa sobre cómo mejorar la experiencia del usuario. Si la mayor parte del tráfico de un sitio web proviene de dispositivos móviles, puede ser necesario ajustar aún más el diseño para mejorar el rendimiento en esas pantallas, garantizando una carga rápida y una interfaz fluida.
Buenas prácticas en el diseño responsive
Cuando hablamos de diseño web responsive, una de las principales recomendaciones es que el contenido debe ser el foco central. Es esencial crear diseños atractivos, pero siempre priorizando la funcionalidad sobre lo estético. Un sitio visualmente impactante puede atraer a los usuarios, pero si no es funcional y fácil de navegar, los usuarios rápidamente perderán interés.
Por ello, los diseñadores web deben equilibrar el uso de espacios en blanco, elementos gráficos y tipografías para no saturar la experiencia del usuario. Esto es especialmente importante en dispositivos con pantallas más pequeñas, donde un diseño sobrecargado puede dificultar la lectura y navegación.
Monitoreo y actualización constante
La web está en constante evolución. Los diseñadores deben estar siempre atentos a nuevas tendencias, actualizaciones de navegadores y cambios en los hábitos de los usuarios. El éxito a largo plazo de un sitio web depende de la capacidad de adaptarse a estos cambios y de realizar actualizaciones frecuentes para asegurar su compatibilidad y optimización en todos los dispositivos.
La inclusión de nuevas tecnologías y recursos como patrones de diseño web adaptable puede ser un gran impulso para asegurar que el diseño web responsive se mantenga a la vanguardia. Herramientas como «This is Responsive» ofrecen una amplia gama de recursos para ayudar a los diseñadores a mejorar continuamente sus proyectos.
Optimiza tu sitio web para todos los dispositivos
Contar con un diseño web adaptable y orientado a múltiples dispositivos no es solo una opción, es una necesidad. Asegurar que tu página web ofrezca una experiencia fluida y optimizada en cualquier pantalla garantiza que no pierdas visitantes por problemas de visualización o usabilidad.
En Óptima Web, somos expertos en crear sitios web responsive que se adaptan a las necesidades de tu audiencia. Si buscas mejorar la experiencia de usuario, aumentar tus conversiones y destacar frente a la competencia, contáctanos hoy mismo. Juntos haremos que tu sitio web brille en cualquier dispositivo.